Hello,我是 BarrY.
UI / UX 設計 | 網站企劃 | 網頁設計 | 前端
擁有 7-8 年左右 「Ui / Ux 設計」 及 「網站規劃」相關經驗。
擅長 網站規劃、網站 Ui / Ux 設計、雙系統 App 設計 (熟悉 iOS Human Interface、Android Material Design)、響應式網站設計 / 切版、熟悉 Scss / Sass 語法、熟悉 Bootstrap 3 | 4 | 5 格線系統、跨瀏覽器網站優化以及問題處理、組件式開發 (Css、Javascript、Html)、使用 Web APIs 優化代碼
基本資料
全名 Full Name
林 本益 | Pen Yi, Lin
生日 Birthday
1990 / 02 / 08
居住地 Address
TaiPei, TaiWan
駕照 Driver's License
普通重型機車、普通小型車
專業技能
FrontEnd 前端及網頁相關

HTML5

CSS3

JQUERY

JAVASCRIPT

SASS / SCSS

NODE.JS

GULP

NPM

WEBPACK

GITHUB
Design 設計繪圖相關

ILLUSTRATOR

PHOTOSHOP

XD

SKETCH

ZEPLIN

FIGMA
工作經歷
2021-02 - 在職中

UI / UX 設計師
東柏資訊科技股份有限公司

- ・ 依據網站 Ui / Ux 研究後的成果,協助梳理及 繪製流程圖、 架構圖、 Wireframe、 Ui Flow ... 等等相關文件。
- ・ 網頁介面設計、 優化使用者體驗、 網站設計規範製作 以及 iCon Font" 製作。
- ・ 網頁切版 (RWD 響應式)、 前端功能設計、 優化前端效能、 將重複使用性高之功能 | 樣式獨立封裝。
- ・ 依據 「廠商需求、服務」產出相對應之 視覺文件、 素材、 頁面、 功能等等。
- ・ 協助 「廠商」產出各式 社群、 平面、 印刷 相關素材。
- ・ 製作 網頁雛形 (後台、前台、公版)、 設計規範、 前端工具函數、 前端功能封裝、 Js 組件功能擴充、 簡報 | 標案封面模板、 標案設計說明文件製作 以及 製作線上圖床 (方便同事美化簡報 | 文件)等等諸如此類的事以此來 「優化大家的工作流程」!
-
・ 自從
2022.06
後,撰寫新的前端工具函數 (JavaScript),拔除 JQuery,使用原生 Js 撰寫,將一些
「重複性較高」、
「容易通用」
之功能寫成 獨立組件,
並將調用方式盡量改成能在 Html 標籤上做調用。
(data-${name}="${value}")
組件內容大致分類
2020-06 - 2020-09

UI / UX 設計師
頡亨資訊股份有限公司

- ・ 設計網頁 Ui 介面及訂製設計規範
- ・ 網頁切版及前端動態製作 (Html、Css、Js)
- ・ 雙系統 App Ui 設計及標注
- ・ 協助產出平面素材設計及 Cis 設計
2018-06 - 2020-06
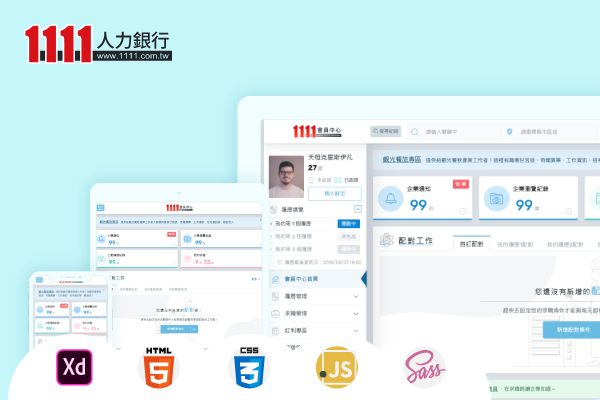
全球華人股份有限公司

企劃專員 (設計專長)
全球華人股份有限公司
(1111人力銀行)

- ・ 網站發想及規劃
- ・ 繪製流程圖、架構圖、Wireframe 等等
- ・ 設計 UI 介面及訂製設計規範
- ・ 網頁切版及前端動態製作 (Html、Css、Js)
- ・ 觀看數據及根據使用者回報或問卷去調整介面 Or 網站流程
- ・ 與工程人員及行銷人員溝通及協調
- ・ 管理產品進度
- ・ 測試網站問題以及回報
2012-09 - 2018-03
專案經理 / 網站規劃
生活經紀人事業股份有限公司
- ・網站發想及規劃
- ・繪製流程圖、架構圖、Wireframe 等等
- ・設計 UI 介面及訂製設計規範
- ・雙系統 App 設計
- ・與工程人員及行銷人員溝通及協調
- ・管理產品進度
- ・測試產品問題以及回報
學歷資料
2022-09 - 就讀中
世新大學
碩士|資訊傳播學系
剛剛入學,由於以前就讀的科系都與後面從事的行業無關,進而想針對產品服務設計以及資訊傳播這部分做進修。
2008-09 - 2014-01
德明財經科技大學
學士|會計資訊系
會選擇「會計系」是因為當初成績剛好到,雖然不是喜歡的科系還是努力把它念完了...,雖然之後的工作也與會計無關,但可能因為在商科的訓練基礎下,訓練了邏輯還不錯,而且做事較謹慎細心。
2005-09 - 2008-06
南華高中
觀光資訊系
當初會唸這個純粹就是覺得觀光系好像很好玩,然後課程好像很輕鬆,當然在這過程中有考到丙級調酒證照,然後因為課程的關係,會了解更多國家的樣貌~
個人作品
- ALL
- WEB DESGIN
- APP DESGIN
- GRAPHIC DESIGN
- WIDGET

關鍵就業力課程 前台
關鍵就業力課程 前台
使用 Bootstrap 5 (Flex & Grid)、前端捨棄 JQuery (盡量使用原生 Javascript Es6 語法 [];建構式則還是使用 Es5 [ const **** = function(){ ... } ]、Scss 變數改成 Css Variables (切換暗黑模式) ...
開發中 -- 2022.11,後端開始進行串接。
展示
關鍵就業力課程 後台 (四種權限)
關鍵就業力課程 後台 (四種權限)
使用 Bootstrap 5 (Flex & Grid)、前端捨棄 JQuery (盡量使用原生 Javascript Es6 語法 [];建構式則還是使用 Es5 [ const **** = function(){ ... } ]、Scss 變數改成 Css Variables (切換暗黑模式) ...
開發中 -- 2022.11,後端開始進行串接。
展示
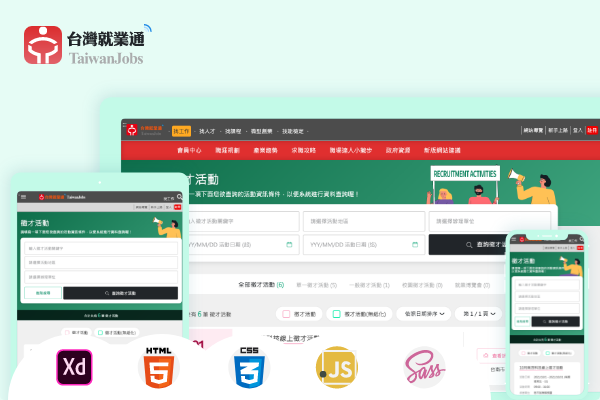
台灣就業通
台灣就業通
使用 Bootstrap 5 (Flex & Grid)、前端捨棄 JQuery (盡量使用原生 Javascript Es6 語法 [];建構式則還是使用 Es5 [ const **** = function(){ ... } ]、Scss 變數改成 Css Variables (切換暗黑模式) ...
開發中 -- 2022.09,後端開始進行串接。
Layout UiFlow 展示 說明
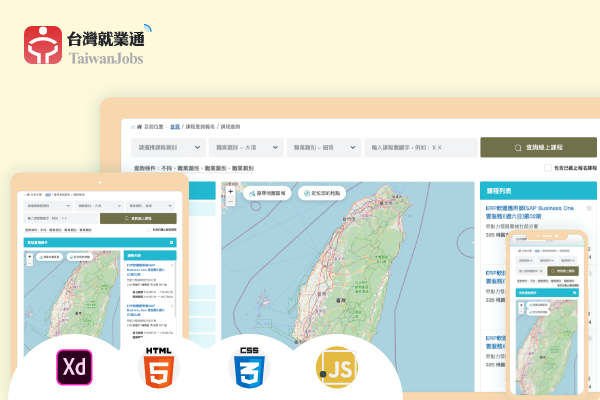
職業訓練視覺化分析平台
職業訓練視覺化分析平台
使用 Bootstrap 3 (格線系統)、將「首頁」呈現之簡易類型圖表 (Chartist)寫成插件方便調用、系統內頁以及地圖圖表則使用 eCharts (多類型篩選統計)
開發中 -- 2022.04,後端開始進行串接。
展示
防疫旅館春節專案
防疫旅館春節專案
UI / UX 設計 (重新設計) — 網頁製作
網站上線時間 2021.12 上線,現階段已更新成「集中檢疫所線上刷卡繳費平台」

原住民族委員會-印刷品
原住民族委員會-印刷品
文宣印刷、識別套掛帶、纖維清潔布
製作時間 2021.12

原住民人力資源網 (職缺快報、地圖找工作、動態報表)
原住民人力資源網 (職缺快報、地圖找工作、動態報表)
UI / UX 設計 (職缺快報、地圖找工作、動態報表) — 網頁製作 - 無障礙、選單組件製作以及圖表套用
功能更新時間 2022.03
上線網址
勞動部因應嚴重特殊傳染性肺炎影響 辦理在職勞工勞工生活補貼線上申辦系統
勞動部因應嚴重特殊傳染性肺炎影響 辦理在職勞工勞工生活補貼線上申辦系統
UI / UX 設計 (全新網站設計) — 網頁製作 - 表單設計
網站上線時間 2021.08

一修大師 CIS + 官網製作
一修大師 CIS
CIS 設計、網頁設計
上線時間 2017

原生 JS 常用工具函式封裝
自製工具、功能、樣式整理
Git 裡面自己整理了 --> 類 JQUERY 工具函數、常用工具函數、圖床、Pollyfills、iconFont、雛形模板 等等。
勞動力發展署 LOGO 編輯工具
(今年發展署剛換 LOGO,結果到處有工程師跑來要新的 LOGO,才寫了這個小功能,讓不管 PM、工程師或是承辦人都可以自己來)
圖床整理 工具函式封裝